How To Set A Custom Page Not Found On Blogger - And Redirect It To Homepage
Blogger has the choice to line a custom page not found message and redirect (if needed). For my personal blog, I made a decision to not only add a little message whenever a user misspells any links (or if I delete older posts) but also to redirect them to my blog's homepage.
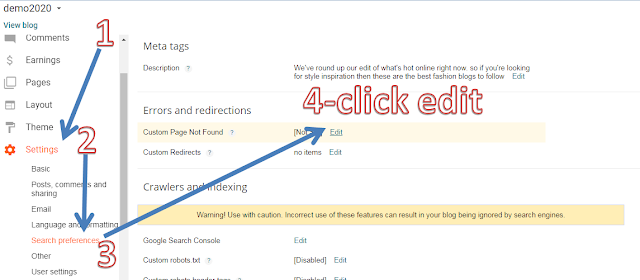
Access settings for "custom page not found"
Follow the below easy steps and you're good to go:
1- Go to Settings ------Search preferences------Custom Page Not Found------Click edit
Follow the picture

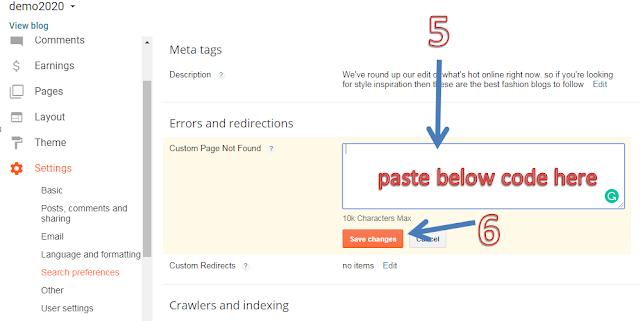
Now copy that code
Sorry, the page you were looking for in this blog does not exist. You will be redirected to homepage shortly.
<script type = "text/javascript">
//Blogger 404 Redirect v1.0 (makingdifferent.com)
BSPNF_redirect = setTimeout(function() {
location.pathname= "https://filelark.com//"
}, 5000);
</script>

Paste code into the box and then click save changes, You are done
Important Note:
Replace website link with your own blog or website address
EXAMPLE:
Sorry, the page you were looking for in this blog does not exist. You will be redirected to homepage shortly.
<script type = "text/javascript">
//Blogger 404 Redirect v1.0 (makingdifferent.com)
BSPNF_redirect = setTimeout(function() {
location.pathname= "YOUR BLOG LINK HERE//"←
}, 5000);
</script>